It's now easier than ever to write Fastly VCL

Developer Relations Engineer

Principal Solutions Architect, Fastly
Last year, we introduced our Visual Studio Code extension that adds syntax highlighting, code completion, snippets, documentation and linter diagnostics for Fastly Varnish Configuration Language (VCL) files. In case you missed it, Leon wrote about implementing syntax highlighting for your favorite source code editor.
Now, with an exciting upgrade, we have supercharged the editing experience to make it even easier to write Fastly VCL. Let's explore the latest additions.
Diagnostics
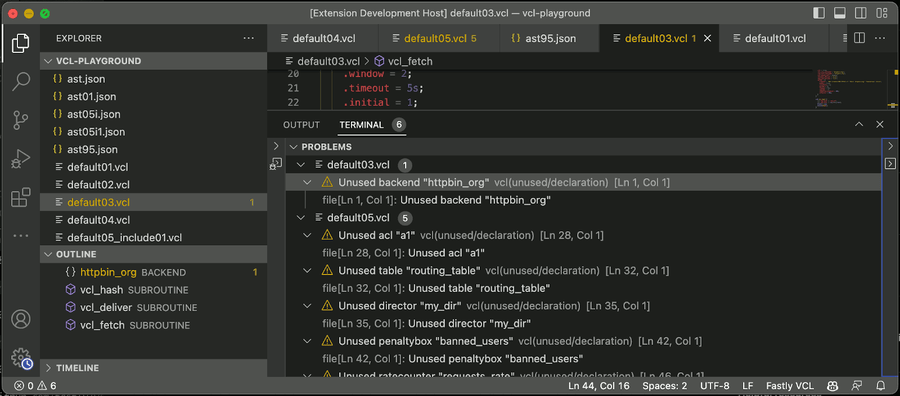
A major change to the extension is that we have included the open-source falco VCL parser and linter. This digs through all source code in a workspace and highlights any issues that it finds, such as undefined variables, type mismatches, and constructs that are defined, but not used. These are marked inline and listed in the Problems panel:

Highlighting diagnostics alerts you to potential logic errors within your code.
Contextual completions
As you write VCL, the extension suggests completions for VCL functions and variables, HTTP headers, subroutine snippets and Fastly macros:

Contextual completions mean having the next part of the code at your fingertips.
Signature help
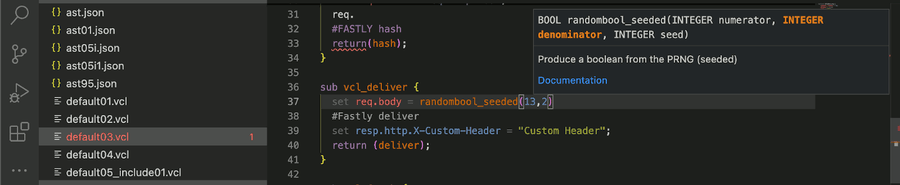
As you write code that uses a VCL function, the extension pops up a function synopsis, the parameters and types it takes, and a link to find out more:

Signature help means not having to look up additional documentation, so you can concentrate on your logic.
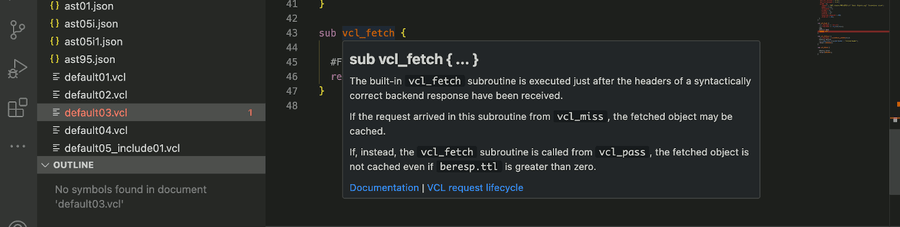
Documentation on hover
If you leave the mouse over a variable, function, built-in subroutine or HTTP header, the extension pops up some documentation about it, with helpful links from our Developer Hub:

How to install
The extension is available for free on the Visual Studio Code Marketplace. https://marketplace.visualstudio.com/items?itemName=fastly.vscode-fastly-vcl
To install in Visual Studio Code, switch to the Extensions View and search for “Fastly.” Select the “Fastly Varnish Configuration Language (VCL)” extension and use the Install button.
To install from the command line, run:
code --install-extension fastly.vscode-fastly-vclHow to upgrade
If you have previously installed the extension, then Visual Studio Code will prompt you to update the extension. A reload is required.
Edit away!
Need to edit VCL locally using Visual Studio Code? Edit away with our nifty new Fastly VCL extension and its fancy fresh features.
The extension activates automatically for any file with a .vcl extension.